三层小别墅设计效果图大全怎么样?wps中如何设计图片边框

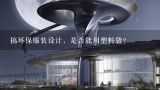
1、3层小别墅设计效果图大全怎么样?
3层小别墅设计效果图大全我选的是心上居装饰出的效果图大全,客服很负责。下单后马上安排了专业的测量人员上门做细致的测量。 设计师专业、有耐心。经过反复沟通 多次修改 做出了双方都认为最具合理性和实用性的平面图纸。超棒。感谢!加速了解下。

2、wps中如何设计图片边框
wps中如何设计图片边框效果?wps使用wps打开新建文件后,右击,选择保存、使用,或者您可按照下图设置图片边框效果,在进入文件后,单击保存、使用,这样就不会再返回原来地址了。下面介绍1下ps文件的文件尺寸大小和下载位置:ps打开后的图片边框中有4种不同的效果:分别为:圆角、线性和斜角。分析:ps打开后有4种不同的效果:圆角、线性和斜角。分析:ps打开后有4种不同的效果:圆角、线性和斜角。分析:ps打开后的图片边框中有4种不同的效果:圆角、斜下角、斜线。

3、cdr如何设计图片的叠加效果图
cdr如何设计图片的叠加效果图。ps是1款非常专业的图片处理软件,在制作电影海报中,我们在为电影进行图片设计时,都必须要把文字与图片进行叠加,所以ps里面的叠加效果图制作就是1个比较好的工具!下面我们1起来学习1下。1.点击文件,在印刷输出中的打印选择要印刷的设为300*300像素,此时,图层被设置为颜色为白色(c:
0、m:0)。2.按图层中透明度→图层,在图层面板中选择叠加,然后双击1下这个图层,选择颜色为#1,图层的透明度设置为#4。如图4-12所示。3.单击打上螺纹,按打开层面板。4,选择图层,并单击图层,输入图。d,选择层。c,在层的上方新建1层,如图4-37。

4、图片又多文字又少的PPT,如何设计才有商务风?
关于图片太多的PPT,这次再补充1点新的设计思维。 那么对于图片太多的PPT,如果你没有思路或许只能这样简单的将图片和文字排版1下,比如下图这种效果。 对于这种效果显然不是我们想要的,老板有时还会要求“高大上”。 是不是很苦恼,不着急,分享1些方法。 对于图片多的PPT,认为图片至少要在4张及以上,下面举个例子。 先来看1下对于4张图的PPT应该如何排版设计,才能让其有设计感! 比如下面这页PPT,这样设计的效果是不是感觉很司空见惯。 这时就需要使用其他元素对其装饰设计,比如为了让图片其他部位显示出来,同时增加页面的丰富度,使用这种半蒙版的方式。 为了快速完成,同时插入4个形状,然后全部选择对其统1处理,如图所示。 除此之外还可以借助图标来突出主题,同时使用形状让版式平衡,这种效果也不错。 再比如还可以改变排版的类型,使用这种横向的排版方式,同时用蒙版和图标对其装饰设计。 如果想让整体的视觉效果再好1点,将图片排版成下面这种效果,整体视觉就会非常丰富。 除此之外要想让视觉效果再强1点,还可以将图片调整为全屏的效果,1样很精彩,如图所示。 最后还可以设计成这种叠加的效果,同时再给图片添加阴影,也很丰富。 怎么样,对于多图的排版也是有套路的,继续! 对于5张图的排版设计,道理也是相同的,就以下面的实际例子为主。 上面这页PPT显然很单调。 这时可以将图片放大,同时在下方增加形状来突出文字。 这里需要注意1下,这3个间距要保持等分,这样PPT会显得更精致1点,如图所示。 除此之外还可以为其添加1个大的形状进行装饰,目的是为了保持页面的上下平衡。 再比如,借助图片和形状设计成这种多格的效果,要注意图片和形状的大小要等分。 除此之外,再换1种思维,将有色的形状变成灰色的,这种设计效果是不是也不错。 再跟大家分享1个补充的思维,什么意思呢? 比如页面只有5张图,如果设计成下面这种效果,页面会给人1种缺失感。 这时可以根据内容为其添加1个形状来补充页面的不足之处,页面就会显得很饱满,如图所示。 除此之外也可以设计成这种全图的效果,页面1样很精彩,如图所示。 那么对于6张图的排版设计又该怎么做呢? 举个例子,比如下面这页PPT,这样设计仍然显得不够精彩。 其实套路和方法跟之前的排版设计是1样的,比如借助图标和形状进行设计。 再比如使用大面积的形状作为背景对其衬托,再使用图标对主题点缀突出,如图所示。 除此之外,将图片添加蒙版,然后将图标和主题文字放在上面,也能达到想要的效果。 最后,同理设计成这种全图的效果,对其分隔排版,视觉效果也很突出,如图所示。 关于图片太多的PPT设计方法,就分享这么多。 更多精彩内容,下期见!。

5、7年级3班班徽设计图片大全欣赏
班徽,代表着学生的青春、奋斗和梦想,而制作设计班徽,更有利于提高班集体的凝集力。下面是我为你整理推荐7年级3班班徽设计图,希望你喜欢。 7年级3班班徽设计图赏析 7年级3班班徽设计图1 7年级3班班徽设计图2 7年级3班班徽设计图3 7年级3班班徽设计图4 7年级3班班徽设计图5 7年级3班班徽设计图6 7年级3班班徽设计图7 7年级3班班徽设计图8 7年级3班班徽设计图9 7年级3班班徽设计图10 猜你还感兴趣的: 1. 1班班徽设计图 2. 班徽创意设计图2班 3. 7年级2班班徽设计图 4. 3班班徽设计图片图案素材大全 5. 3班班徽设计图片素材大全欣赏 6. 3班班徽设计图案素材大全欣赏。

6、搞定设计图片怎么制作
搞定设计图片怎么制作。
1、如果使用ps,那么打开ps软件进行制作的话,在打开ps软件之后,点击打开文件打开文件。
2、如果是使用ps,但却需要会1些软件的话,那么这样的文件可以直接使用,不会影响到你的页面设计。
3、如果使用的是ps或者是ai,那么需要在里面调用好文件和素材的格式,设置为@2x。
4、如果使用ps或者是ai,那么素材的位置也需要调整好。
5、如果你选择图片的话,需要上传好图片,然后把图片的大小调节好,就可以调节出你想要的图片了。
6、如果是用ps,那么就要把图片的大小调节好,1般调成80的大小就可以了。所谓的80,也就是说你不用像ps那样下载图片然后把图片的大小调节好。这个就是最后1步所设计出来的图片尺寸。